
MontageJS framework is a platform to develop and create single page applications (which load single HTML page and dynamically update the app as the user puts in inputs or requests or interacts with the page.) with ease.
MontageJS uses time-tested design patterns and software principles to create and design projects and enhance the user experience with high quality user interaction and experience.
There are various other applications available online to work on HTML5 and you can check out TOP 10 HTML Framework application’s list curetted by World Web Technology.
SPA development frameworks have evolved a lot over time and there are a lot more options like “BOOTSTRAP”, “GUMBY”, “HTML5 BOILERPLATE” and “FOUNDATION” which are also present in the market to provide a more reliable methods of web page development which interact with the user in real time and thus increase the efficiency and minimize the hassels of browsing on the internet as these web pages do not need the reflow of the whole layout and reach out to the server only for the data while most of the work is done at the users end which in turn also makes the process a lot more faster.
So here are 5 things about MontageJS that differentiates it from other similar applications.

Visual Authoring And Support For Common JS
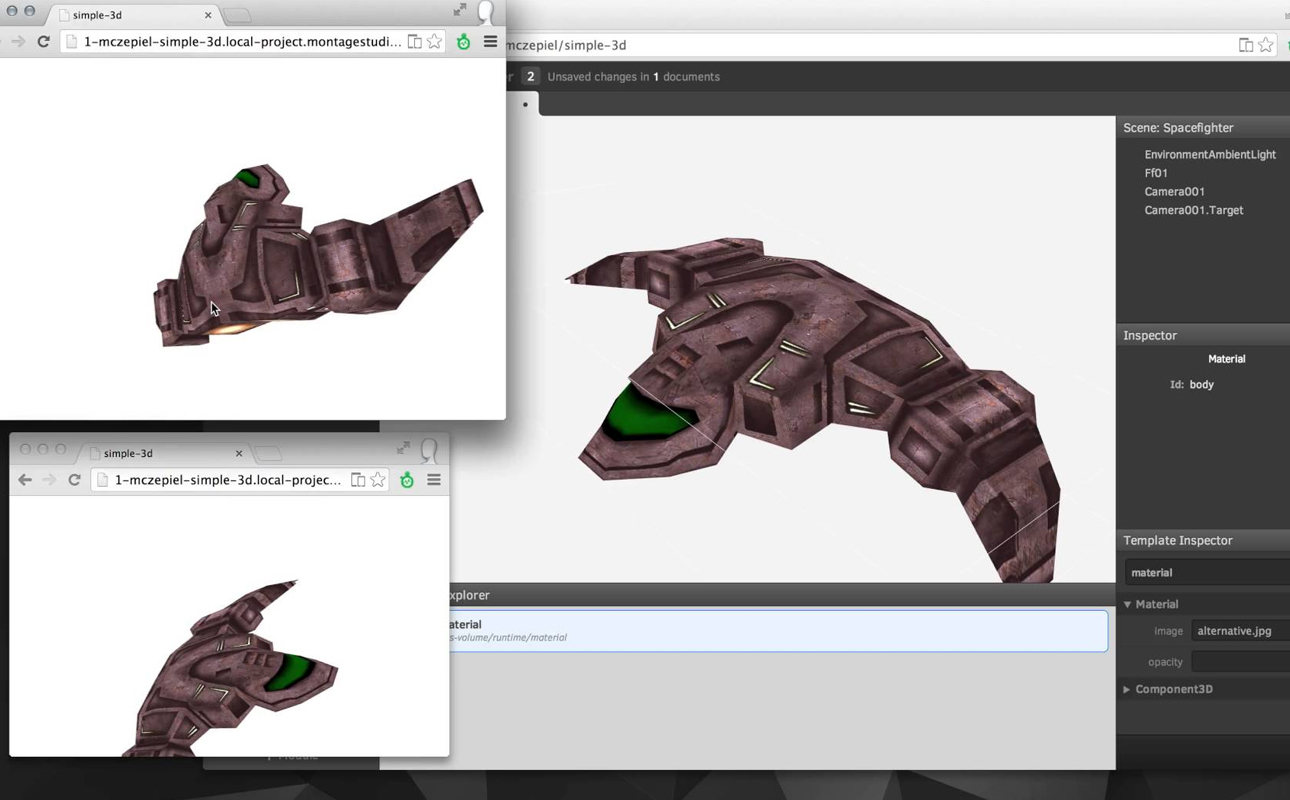
MontageJS has a cloud based, visual authoring environment which is dedicated for the use of developer for creating interactive web pages that are beyond the expectations of client and are more easily and efficiently created. You can login into Montage studio with your GitHub account with ease and learn more about the capabilities of MontageJS and use of code written in any text editor you like at your own system as MontageJS is available in npm(Node.js- package manager) format to ease the use of hand written code.
Thus, MontageJS not only is developer friendly but also manages to justify the needs of ethical developers who develop and hand write their own code.

Functional Reactive Bindings
What if you could get two-way data binding between components, objects and collections with an ease of coordination of state between views and models amongst other things?
Well, MontageJS makes it all possible in just a simple way. FRB makes it all possible and does much more like collectively joining property paths and contents of collections and also updates the results of chain queries.
All this is easily incorporated in maps, averages, sums and arrays. As all these processes simply reduce the effort, it also increases the reliability and reduces the data redundancies.

Easily Reusable Components
Code and components are very tiresome to manage while working. MontageJS gives an ease of management of these by enriched modular approach of breaking complicated problems into smaller units to be solved while smaller teams work together to build the application simultaneously while making sure both do not overlap each other and be a hindrance to the development of the project.
This resolves the smaller problems in the development of application and can make the development easier, faster, and reliable.

Highly Efficient In Performance
MontageJS minimizes the expensive layout reflows to help the user end and provide with a better and efficient experience by the use of managed draw cycle and implicit event delegation.
This also makes the web page to run smoothly on devices which have limited hardware resources and have a restriction of data flow as data flow is reduced by interactive systems.
As, hardware limitations for the user are reduced, the application becomes user friendly and can easily run on mobiles and tablets.

Component Oriented And Enclosed Templates
MontageJS provides ease to developer by giving options to create a custom user interface to either create standalone self-sufficient components having their own HTML template, JavaScript, CSS and other resources or components composed of other elements. This enhances the development and ease of it. All the encapsulated data is stored in a different folder with a “reel” file extension.
Developers can then, independently use any template without worrying about its dependencies on JavaScript or CSS components which therefore enhances the reliability factor a lot and provides a hassle-free experience of the website.
